在数字化时代,设计工具与人工智能的结合正在重塑我们的创作方式。今天,让我们一起探索如何通过Cursor和Figma的强强联手,开启AI辅助设计的新纪元。
引言
Figma作为UI设计界的翘楚,以其强大的协作能力和直观的界面设计赢得了全球设计师的青睐。而当Figma遇上AI,又会碰撞出怎样的火花?通过Figma的MCP(Model Context Protocol)服务,我们能够实现AI辅助设计的梦想,让设计过程变得更加智能和高效。
一、环境搭建:让AI与设计工具无缝对接
1. 配置FigmaMCP服务
首先,我们需要从GitHub获取这个神奇的项目:
git clone git@github.com:sonnylazuardi/cursor-talk-to-figma-mcp.git
这个项目实现了Cursor AI和Figma之间的模型上下文协议集成,让AI能够直接与Figma进行对话,实现设计的智能读取和修改。
2. 安装与配置
该项目使用bun作为构建工具,让我们先安装它:
curl -fsSL https://bun.sh/install | bash
接下来进行项目安装:
bun setup
启动Websocket服务器:
bun socket

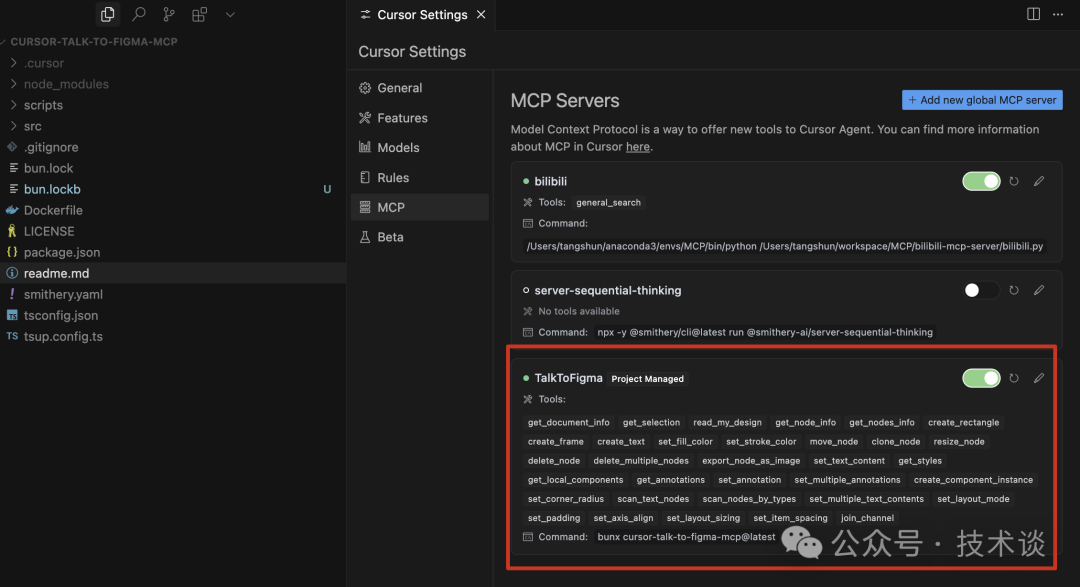
3. 配置Cursor
打开新的终端窗口,使用cursor打开项目目录:
cursor .
系统会自动检测到需要添加MCP服务,确认即可:

二、Figma客户端配置:打通设计通道
1. 创建新项目
打开Figma,创建一个新的草稿文件。
2. 导入插件
导入必要的插件文件:

选择文件:

3. 获取连接信息
配置完成后,系统会生成一个Channel编码,请务必记住这个编码:

三、AI设计实践:让创意自由绽放
1. 建立连接
回到Cursor,在提示词输入框中输入:连接figma MCP,channel: 4o4nxkz9

2. 开始AI辅助设计
现在,你可以通过自然语言描述来指导AI进行设计了。以下是一个示例提示词,展示了如何通过AI来设计一个医共体平台转诊业务iOS应用:
你是一名资深UI/UX设计专家,拥有丰富的健身应用设计经验,精通苹果人机界面设计指南。你的任务是帮助用户完成一个"医共体平台转诊业务"iOS App的原型设计。
请按照以下要求输出一套完整的高质量APP原型图:
1. 设计目标
- 创建符合苹果人机界面指南(Human Interface Guidelines)的iOS原生风格设计
- 面向转诊申请医生、审核医生,设计简洁直观的界面
- 确保原型图能直观展示APP的功能流程和用户体验
2. 用户需求分析
- 病种管理,
- 快速补齐患者数据,协助医生完成转诊业务申请
- 审核人员方便查阅患者信息,可以审核通过和驳回申请
3. 功能规划
- 登录医生查看自己的申请列表状态,并且可以催促未审核申请单
- 根据登录医生所在机构,自动填写机构、科室信息,可以快速查阅患者信息;滑动下个页面填写转入上级医院的科室信息和挂号信息
- 审核人员登录后可以查询需要审核的转诊单
- 一些报表展现
- 设置:个人信息管理、通知设置等
4. 设计规范
- 使用最新的iOS设计元素和交互模式
- 遵循iPhone 16 Pro尺寸规格(宽度393px)
- 采用明亮、活力的配色方案,符合健身应用氛围
- 重视无障碍设计,确保文字对比度和交互区域大小合适
- 使用简洁清晰的图标和插图风格
5. 原型图呈现要求
- 使用Figma创建所有设计稿
- 为每个功能设计一个到两个屏幕,如:登录/注册、主页、申请单、审批、消息通知、设置
- 每行最多排列三个屏幕,之后换行继续展示
- 为每个屏幕添加设备边框和阴影,不要遮住屏幕内的内容
- 为每个屏幕添加简短说明,解释其功能和设计考虑
请首先展示APP的信息架构和用户流程图,然后按照关键用户旅程逐一呈现高保真原型屏幕,最后提供设计规范概述。
3. 查看设计成果
AI会根据你的描述,在Figma中生成相应的设计:

结语
通过Cursor和Figma的结合,我们不仅能够提高设计效率,更能让AI成为我们的创意伙伴。这种创新的工作方式,正在重新定义设计的未来。让我们一起拥抱AI辅助设计的新时代,让创意无限绽放!
温馨提示:本文中的图片和代码仅供参考,实际使用时请根据最新版本进行调整。








发表评论 取消回复